Leuke grafieken maken in Canva doe je in een mum van tijd in de handige Graph Maker. In deze blog krijg je een overzicht van de 25 verschillende mogelijkheden. Ben je niet heel zeker wat Canva is? Geen nood, in deze blog lees je er alles over en ontdek je een toffe handleiding. Ideaal om door te nemen voor je aan je grafieken in Canva begint.
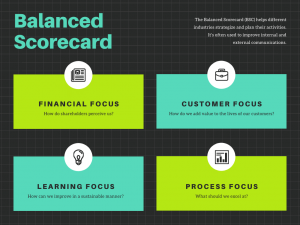
1. Balanced Scorecard
Deze techniek wordt gebruikt om een overzicht van een organisatie te geven. Je gebruikt het om processen of inkomen te analyseren.

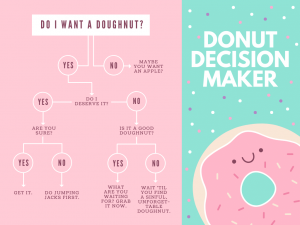
2. Decision tree – Beslissingsboom
Dit diagram helpt je bij het maken van beslissingen wanneer verschillende opties worden aangeboden. Dit door het in kaart brengen van verschillende opties en mogelijke gevolgen.

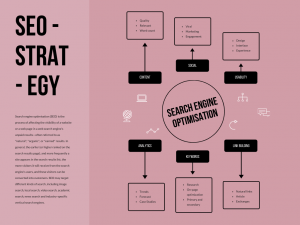
4. Strategy Map – Strategie Diagram
Deze grafiek helpt je bij het uitzetten van een strategie voor je onderneming. Het toont je doelen en manieren om daar te geraken.

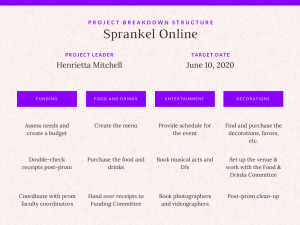
5. Work Breakdown Structure – Actielijst
Deze tool helpt je bij het opdelen van projecten in taken. Een hiërarchische structuur waarin resultaten of producten van een project worden ingebracht.

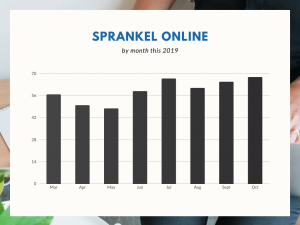
6. Bargraph – Kolomdiagram
Met deze grafiek vergelijk je data en categoriën. Elke kolom vertegenwoordigt dus een categorie of data.

Hoe aanpassen?
- Klik in Canva op de grafiek.
- Kies bewerken in de werkbalk
- Pas kolom 1 en 2 aan
- Of plak gegevens uit een spreadcheat in de daarvoor voorziene box
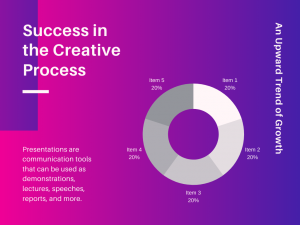
7. Donutchart – Donutdiagram
Een donutgiagram is een soort van taartdiagram, maar dan zonder een midden. Het midden is verwijderd. Op deze plaats kan je eventueel extra informatie toevoegen.

Hoe aanpassen?
- Klik in Canva op de donut
- Kies bewerken in de werkbalk
- Pas de 2 kolommen aan
- Of plak gegevens uit een spreadcheat in de daarvoor voorziene box
8. Mindmap
Een mandmap is een handige tool wanneer je aan het brainstormen bent. Je plaatst hier verschillende ideeën onder een bepaald onderwerp.

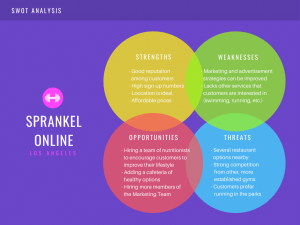
9. SWOT Analyse
In een SWOT Analyse duid je de Strengths, Weaknesses, Opportunities & Threats aan. Oftewel de Sterkten, Zwaktes, Opportuniteiten en Bedreigingen.

10. Bubble Map
Met een Bubble Map laat je de connectie tussen bepaalde delen of onderwerpen zien. Ideaal als brainstormtool.

11. Ecomap – Ecokaart
Deze grafiek is een grafische weergave van alle systemen die in het leven van een persoon spelen. Wordt vaak gebruikt in de sociale sector of in ziekenhuizen. Maar ook perfect te gebruiken in je coachingsessies.

12. Organisation Chart – Organigram
Met een oragingram geef je een duidelijk beeld van de hiërachie van een organisatie.

13. T-Chart – T-Grafiek
Een T-Chart wordt gebruikt om zaken te vergelijken, zoals de voor – en nadelen van een bepaald product.

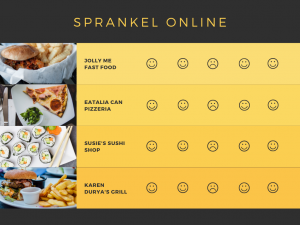
14. Comparison Chart – Vergelijkingsdiagram
Heel eenvoudig. Met een vergelijkingsdiagram, ga je bepaalde zaken, producten of prijzen met elkaar vergelijken.

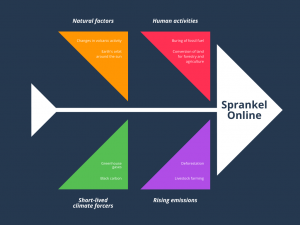
15. Fishbone Diagram – Visgraatdiagram – Oorzaak Gevolg Diagram
Met een visgraatdiagram breng je de oorzaken van problemen in kaart. Je deelt het probleem in hoofdveroorzakers, subveroorzakers, subsubveroorzakers enz..

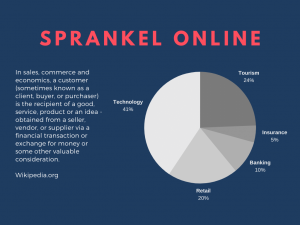
16. Pie Chart – Taartdiagram
Een taart – circel of schijfdiagram is in de vorm van een circel. Deze diagram wordt gebruikt om een onderverdeling op een gemakkelijke wijze weer te geven.

Hoe pas je een taartdiagram aan?
- Klik op de circel
- Kies voor bewerken in de werkbalk
- Pas de kleur en kolom 1 en 2 aan
- Of plak gegevens uit een spreadcheat in de daarvoor voorziene box
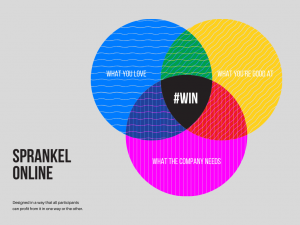
17. Venn Diagram – Verzamelingsdiagram (met drie circels)
In een venn diagram worden overlappende circels gebruikt om de relatie tussen twee of meer producten/zaken aan te tonen.

18. Venn Diagram – Verzamelingsdiagram (met vier circels)
Net als het diagram hierboven worden de overlappende circels gebruikt om de relatie tussen bepaalde zaken aan te geven. In het overlappende gedeelte laat men de overeenkomsten zien.

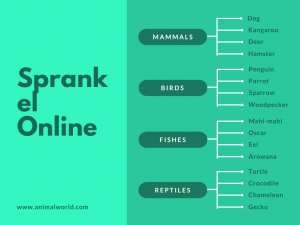
19. Conceptmap
Een conceptmap kan je vergelijken met een Mindmap. Met deze tool maak je verschillende ideeën en connecties visueel.

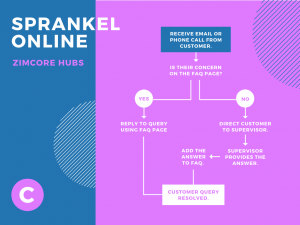
20. Flow Chart – Stroomdiagram
Een Flow Chart laat je een schematische voorstelling van een proces zien. Handig dus om een proces te visualiseren of fouten op te sporen, ergens onderweg.

21. Procesflow
Een procesflow kan je vergelijken met een flowchart. Het laat je verschillende stappen in een proces zien.

22. Cyclusdiagram
Met een cyclusdiagram laat je de stappen zien van een herhalend proces. Een cyclus dus.

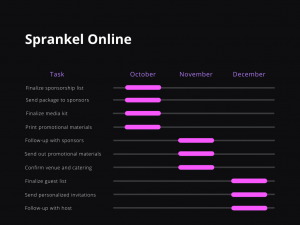
23. Gantt Diagram
Met een gantt diagram deel je een proces op in taken. Je kan hiermee de taken in orde van belangrijkheid en tijdsduur opdelen.

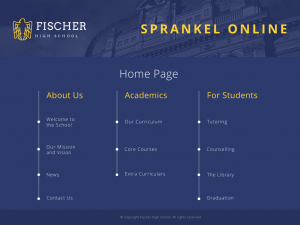
24. Sitemap
Met een sitemap kan je vooraf de verschillende pagina’s van je website in beeld brengen, ook hun onderlinge relatie kan je hier op aanduiden. Zeer handige grafieken als je je gaat verdiepen in SEO.

25. Venn Diagram – Verzamelingsdiagram (met vijf circels)
In dit diagram worden Vijf verlappende circels gebruikt om de relatie tussen bepaalde zaken aan te geven. Je hebt ook diagrammen met drie of vier circels( zie hierboven)

Niet heel zeker welke Canva Grafieken je best gebruikt?
Bedenk dan even wat je juist met je grafiek wil tonen. Hieronder vind je een onderverdeling in verschillende categoriën. Hoera voor grafieken in Canva
Vergelijken doe je met volgende grafieken
- Bar Graph
- Comparison Chart
- Donut Chart
- Pie Chart
- T-Chart
- Venn Diagram (3 circle)
- Venn Diagram (4 circle)
- Venn Diagram (5 circle)
Vooruitgang of verandering in een bepaalde tijdsperiode weergeven doe je met
- Bar Graph
- Gantt Graph
- Line Graph
Verschillende delen die een geheel vormen weergeven doe je met
- Bar Graph
- Pie Chart
- Donut Chart
Relaties weergeven doe je met
- Bubble map
- Concept map
- Cycle diagram
- Decision tree
- Eco map
- Fischbone Diagram
- Mindmap
- Organisation Chart
- Sitemap
- Strategiemap
- SWOT Analyse
- Venn Diagram (3 circle)
- Venn Diagram (4 circle)
- Venn Diagram (5 circle)
- Work Breakdown structure
Project management weergeven zoals processen, werkflow.. doe je met
- Balanced Scorcard
- Cycle Diagram
- Dicision Tree
- Eco Map
- Fish Bone
- Flowchart
- Gantt Chart
- Process Flow
- Sitemap
- Strategy Map
- SWOT Analyse
- Work Breakdown Structure
Graphic organisatoren – denkmappen weergeven doe je met
- Balanced Scorecard
- Bubble Map
- Concept Map
- Cycle Diagram
- Decision Tree
- Eco Map
- Fishbone Diagram
- Mindmap
- SWOT Analyse
- T-chart
- Venn Diagram (3 circle)
- Venn Diagram (4 circle)
- Venn Diagram (5 circle)